It is possible to jump to a specific stepper by using selectedindex property of the matstepper also matstepper exposes public methods next and previous you can use them to move back and forth.
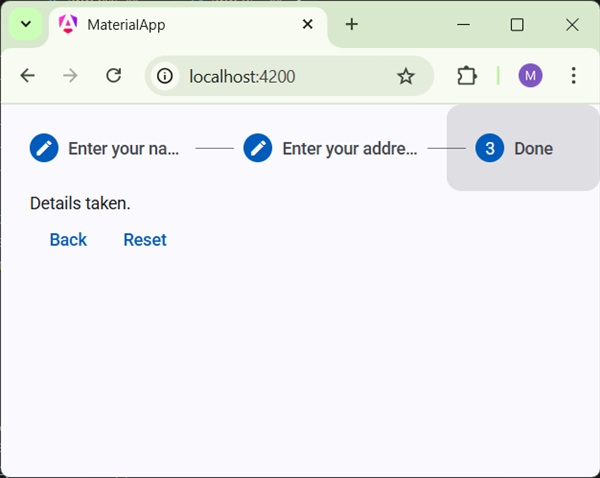
Mat stepper with icons custom.
If there is a way to force the action on a step icon click to be the same as the button that would work as well.
There are a wide range of ready made material icons which we can use readily.
I have custom handling through my own buttons to do some validation between steps.
But what if we want to display some custom icons while staying consistent with the material design styling.
The ng template element with matsteplabel directive attribute inside the mat step can have a custom step label.
Actual behaviorstep icons are not lin.
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design.
The angular material library offers a suite of angular components styled with material design.
Bug feature request or proposal.
By default one segment of a stepper displays a plus symbol and the other displays a minus symbol.
A stepper is a two segment control used to increase or decrease an incremental value.
I can set up another icons from another icon sets e g.
Step 2 to override the icons import the stepper global options to provide the stepper options to modify in component.
One such component is the mat icon component.
Expected behaviorhow do i disable clicking of the actual step icons in a stepper.
Backed by open source code material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
If a step s label is only text then the label attribute can be used.
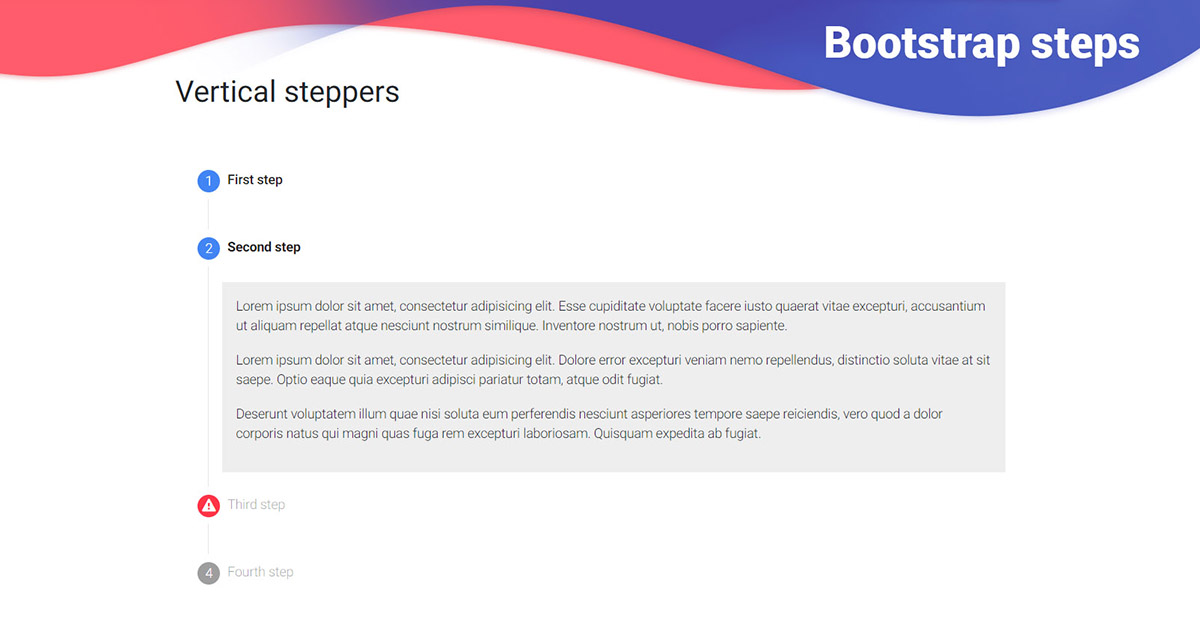
Mat vertical stepper mat.
Texts are not printed on the screen instead of the icons if the icon set is not present.
Mat horizontal stepper selector can be used to create a horizontal stepper and mat vertical stepper can be used to create a vertical stepper.
Mat icon selector is used to display material icons in angular we have around 900 angular material icons to show the below mat icon list icons we need to load material icons css provided by google mat icon is part of angular material module called maticonmodule we can use font ligature as an icon by putting the ligature text in mat icon component.
Mat step components need to be placed inside either one of the two stepper components.
These symbols can be replaced with custom images if desired.
Add an id to your stepper e g.